
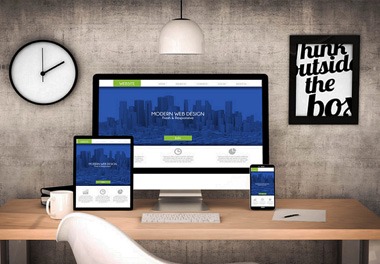
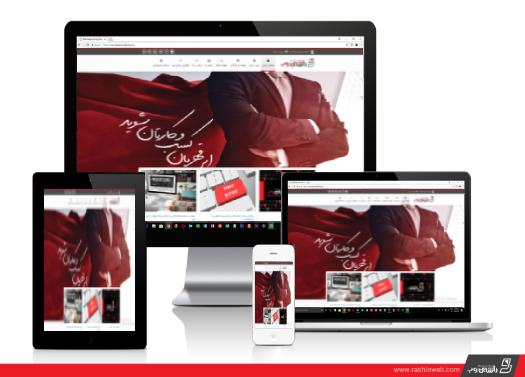
آیا میدانید سایت های راشین وب ریسپانسیو یا واکنش گرا هستند؟
سایت واکنش گرا چیست؟ در طراحی سایت واکنش گرا یا Responsive Web Design ، سایت به صورت لایه های شناور طراحی می شود. این ویژگی باعث می شود سایز متن، عرض صفحه و... در هر سایز پلتفرمی به صورت خودکار تنظیم شود و ابعاد تصویر و سایز متنون و دیگر بخش های سایت با توجه به تغییر نوع دستگاه (تبلت، موبایل، لپ تاپ، تلویزیون های هوشمند و...) و همچنین تغییر رزولوشن تغییر کند.
امروزه فناوری بخش بزرگی از زندگی مردم را دربرگرفته است و نمیتوان دستگاه ها یا پلتفرم های مختلفی که مردم به واسطه آنها به جهان وب متصل هستند را نادیده گرفت. چرا که انعطاف ناپذیر بودن نسبت به شرایط مختلف در وب نتیجه ای جز شکست نخواهد داشت. تا چندی پیش طراحان سایت، ورژن جداگانه ای از سایت به نام ورژن موبایل طراحی میکردند که ابعاد صفحه سایت، سایز فونت ها، اندازه دکمه ها و دیگر آیتم ها طوری در آن قرار داده میشد تا تجربه کاربری بهتری به کاربر موبایل بدهد. سرور میزبان وب سایت نیز با تشخیص اینکه کاربر از پلتفرم موبایل استفاده میکند ورژن موبایل را برای او نمایش میداد امروزه با پیشرفت تکنولوژی و به بازار آمدن بیشمار نمایشگر و پلتفرم متفاوت با اندازه های گوناگون دیگر طراحی سایت های جداگانه برای هر یک منطقی به نظر نمیرسد چه از نظر کارایی و چه از نظر اقتصادی. و اینجاست که اهمیت طراحی سایت واکنش گرا یا ریسپانسیو آشکار میشود .با طراحی سایت واکنش گرا دیگر نیاز به طراحی سایت اختصاصی برای هر گجت یا پلتفرم موجود در بازار نیست. صاحبین شرکت ها و کسب و کارهای موفق و پیشرو باید بتوانند به بهترین نحو اطلاعات کسب وکارشان را به مشتریان ارائه دهند و این امر اهمیت طراحی سایت واکنش گرا را نشان می دهد. این امکان بی نظیر به کاربر اجازه می دهد تعامل بهتری با سایت داشته باشد و این تکنیک تاثیر مثبتی روی تجربه کاربری کاربر یا مشتری و جذب بیشتری وی خواهد داشت. اکنون زمان تغییر، و ارائه سایت در قالبی پیشرو و جدید است. نکته جالب اینجاست که اگردر آینده نیز پلتفرم جدیدی به بازار بیاید و فراگیر شود، نیاز صرف دوباره هزینه برای طراحی سایت جدید برای این پلتفرم نیست چرا که قالب سایت واکنش گرا خود را به سادگی با آن هماهنگ کرده و نیازی به طراحی مجدد ندارد. به عبارت دیگر قالبی برای تمام پلتفرم ها… .
علاوه بر این از دیگر مزایای طراحی سایت واکنش گرا می توان موارد زیر را نام برد:
• صرفه جویی در زمان: با توجه به تجربه 15 ساله مهندسین راشین وب در زمینه طراحی سایت، می دانیم که همیشه "وقت" از الویت های مهم مشتریان ماست. زمانی که فقط با یک پروژه (و در یک نوبت)، طراحی سایت به صورت واکنش گرا انجام می شود (و نه به صورت جداگانه برای مونیتور و موبایل و...) مسلما در وقت به خوبی صرفه جویی خواهد شد.

• سبقت از رقیبان: طراحی واکنش گرا هنوز در ابتدای راه است، و احتمال بهرمندی رقبای شما از این ویژگی کم است و داشتن این ویژگی به بازدیدکنندگان و مشتریان شما می گوید که کار شما در همه زمینه ها حرفه ایست و پیشاپیش رقبا خود حرکت می کنید. در نظر داشته باشید که با طراحی سایت واکنش گرا شما سایتی در اختیار دارید که هم در تمام مونیتورها و هم در همه پلتفرم های موجود در بازار بدون مشکل و به زیبایی به نمایش درمی آید. و این مزیت باعث سبقت شما از رقیبان خواهد شد. با توجه به اینکه امروزه بیش از 50 درصد کاربران اینترنت، بوسیله موبایل به وب متصلند، تصور اینکه سایتی در اختیار داشته باشید که در پلتفرم های موبایل به خوبی نمایش داده نشود، تعداد زیادی از کاربرانی که می توانند کاربر سایت شما و مشتری شما باشند را از دست می دهید. پس شما می توانید هم اکنون که قصد سفارش طراحی سایت را دارید بدون پرداخت هزینه بیشتر، میتوانید کاری کنید که تمام افراد (با هر پلتفرمی) که وارد دنیای وب می شوند بتوانند سایت شما را نیز به بهترین شکل ممکن ببینند.
• بالا بردن سئو سایت: رسپانسیو نبودن سایت شما تاثیری منفی روی رتبه سایت شما خواهد داشت. حتی در صورت طراحی دو نسخه مجزا سایت برای کامپیوتر و موبایل، با توجه به اینکه این دو سایت، یک محتوا دارند اما آدرس های آنها متفاوت است، روبات خزنده گوگل( که وظیفه برسی و فهم محتویات سایت ها را دارد و هر چند وقت یک بار سایت شما را بررسی می کند) پس از ایندکس کردن نسخه نخست به سراغ نسخه موبایل می رود و آن را "Duplicate" یا تکراری می شناسد که این اتفاق رتبه سایت شما را به شدت کاهش خواهد داد.داشتن وب سایت واکنش گرا از وجود محتوای تکراری پیشگیری کرده و رتبه سایت شما را بهبود می بخشد و موجب افزایش رتبه سایت در موتورهای جستجویی مانند گوگل خواهد شد. در نتیجه ترافیک و بازدیدکنندگان افزایش یافته و افزایش مشتریان و پیشی گرفتن شما از دیگر رقبا را نیز در پی خواهد داشت.
• افزایش فروش: با افزایش مخاطبان موبایل، فروش محصولات و خدمات وب سایت از این طریق نیز افزایش می یابد و داشتن سایت واکنش گرا اجتناب ناپذیر خواهد بود.
• افزایش سرعت: با طراحی سایت رسپانسیو و به صورت بهینه برای همه پلتفرم ها، سرعت بارگذاری وب سایت افزایش می یابد.
• بهبود تجربه کاربری: کاربران برای مشاهده وب سایت لزومی به تغییر اندازه صفحات برای اینکه سایت را به صورت کامل مشاهده کنند ندارند و این موضوع تجربه کاربری را بهبود میبخشد و رضایت کاربر را در پی خواهد داشت.